
【JavaScript】AtCoderとかでも利用したい、ブラウザで動くエディタ + デバッグ環境を作る
目次
AtCoderとかで使いたいブラウザで動くJS用のエディタ + デバッグ環境を作りました。AceEditor とか使ってます。 来週からこれ使って頑張ります。https://t.co/KWI5MGDEnS pic.twitter.com/xPXAV38YKk
— s-yoshiki | スクリプトカス (@s_yoshiki_dev) 2018年8月28日
概要
AtCoder用の自分用のJSデバッグ環境を作りました。
JSのみです。

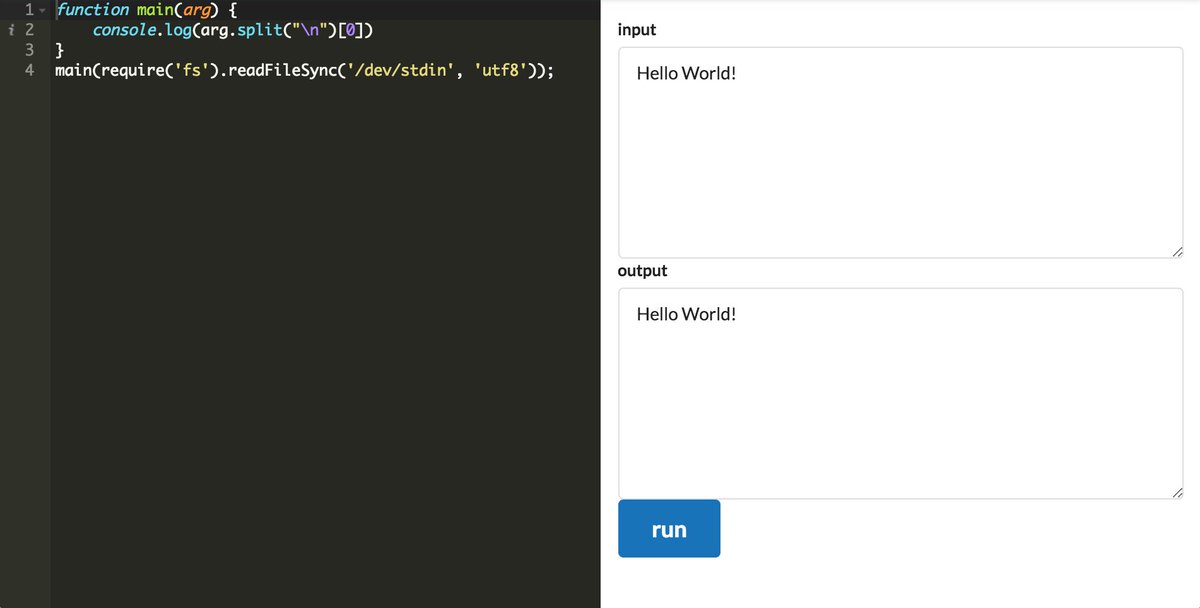
デモ
こちらから、
ソース
これがソース。
(() => {
var src = document.getElementById('src');
var dst = document.getElementById('dst');
var run = document.getElementById('run');
const editor = ace.edit('editor');
editor.setTheme('ace/theme/monokai');
editor.getSession().setMode('ace/mode/javascript');
console.log = (v) => {
dst.value += String(v) + '\n';
};
function getStdio() {
return `
let require = (arg) => {
return {
readFileSync : (type, string_type) => {
return \`` + src.value + `\`
}
}
}`;
}
run.addEventListener('click', () => {
dst.value = '';
let f = getStdio() + '\n';
f += editor.getValue();
try {
let tmp = new Function(f);
tmp();
} catch (e) {
dst.value = String(e);
}
});
})();解説
簡単に解説すると、実行イベントが呼ばれるたびに、
require.readFileSync;の返り値を テキストエリアの文字列を固定にした上で、入力したJSコードに埋め込んでいます。
さらに、
let tmp = new Function(f);の箇所でJS文字列を式として評価して実行しています。 Functionを使ってるコードってあんまりみたことがありませんが、 これを利用して、クロージャのようなもを作ったりすることができるそうです。
https://qiita.com/To_BB/items/bf4d6384f7dce47bb216
また、このソースに関してはFunctionではなくeval()でも問題ないと思います。
console.log();は強引に書き換えています。 引数が複数渡るとマズイ感じです。そのうち修正します。
エラーハンドリングに関してはかなり適切ではない気がしますが問題ないでしょう。
AceEditor
また他の特徴として、AceEditorを使っています。
Semantic UI
CSSフレームワークとしてSemantic UIを使ってます。最近ハマってます。
追記 2019/05/04
改良版をGitHubで公開しました。
https://s-yoshiki.github.io/AtCoder-JsDebugger/#/背景
コードテストで毎回アップロードして数秒待たされるのも嫌だけど、ローカルサーバ立ててまで... JSコードならブラウザで十分実行環境として成り立つのでは??と思い作りました。 そもそもJSで参加してる人ってあんまりいない。
























![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)
























 (29)
(29) (24)
(24) (19)
(19) (16)
(16) (15)
(15) (12)
(12) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (9)
(9) (8)
(8) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

