
3次元の回転行列(オイラー角)で画像を回転させる (roll pitch yaw)【JS】
2019-01-029 min read
目次
概要
JavaScriptを用いて、3次元の回転行列で画像を回転させるサンプルを紹介します。
3次元の回転行列
任意の軸周りの回転行列は次の式で表すことができます。
各軸周りの回転行列は以下の式で表します。


回転行列 フリー百科事典『ウィキペディア(Wikipedia)』 より
https://ja.wikipedia.org/wiki/%E3%82%AA%E3%82%A4%E3%83%A9%E3%83%BC%E8%A7%92
回転行列のサンプルコード
const sin = (x) => {
return Math.sin(x);
};
const cos = (x) => {
return Math.cos(x);
};
const tan = (x) => {
return Math.tan(x);
};
function rotation(x, y, z, a, b, c) {
var R = [
[
cos(b) * cos(c) - sin(a) * sin(b) * sin(c),
-cos(a) * sin(c),
sin(b) * cos(c) + sin(a) * cos(b) * sin(c),
],
[
cos(b) * sin(c) + sin(a) * sin(b) * cos(c),
cos(a) * cos(c),
sin(c) * sin(b) - sin(c) * cos(b) * cos(c),
],
[-cos(a) * sin(b), sin(a), cos(a) * cos(b)],
];
var _x = x * R[0][0] + y * R[0][1] + z * R[0][2];
var _y = x * R[1][0] + y * R[1][1] + z * R[1][2];
var _z = x * R[2][0] + y * R[2][1] + z * R[2][2];
return [_x, _y, _z];
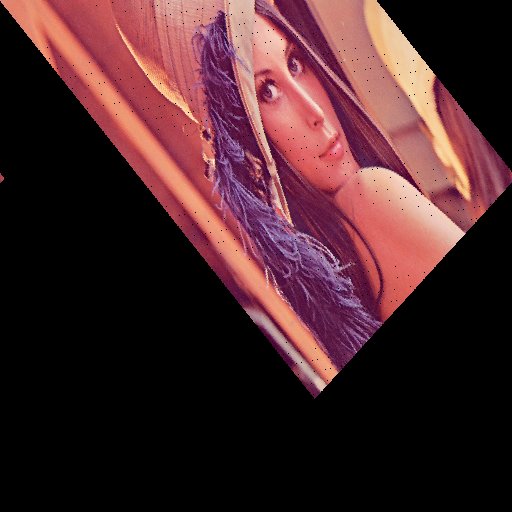
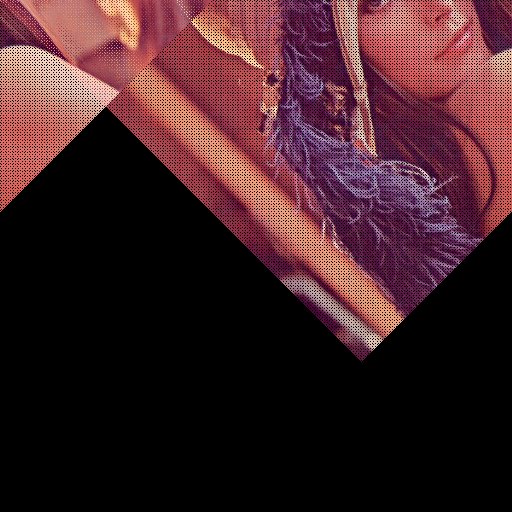
}画像を回転させるデモ
結果



参考
https://ja.wikipedia.org/wiki/%E3%83%AD%E3%83%BC%E3%83%AA%E3%83%B3%E3%82%B0
https://ja.wikipedia.org/wiki/%E3%82%AA%E3%82%A4%E3%83%A9%E3%83%BC%E8%A7%92
https://ja.wikipedia.org/wiki/%E3%83%AD%E3%83%89%E3%83%AA%E3%82%B2%E3%82%B9%E3%81%AE%E5%9B%9E%E8%BB%A2%E5%85%AC%E5%BC%8F
http://www.sanko-shoko.net/note.php?id=wghj
http://camphor.wpblog.jp/2015/05/17/%E4%B8%89%E6%AC%A1%E5%85%83%E5%A7%BF%E5%8B%A2%E8%A1%A8%E7%8F%BE%EF%BC%88%E3%82%AA%E3%82%A4%E3%83%A9%E3%83%BC%E8%A7%92%EF%BC%89/
Recommends
New Posts
Hot posts!
Date
Author

























![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)























 (24)
(24) (16)
(16) (15)
(15) (14)
(14) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (9)
(9) (8)
(8) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

